CSS: Revisit the old school float, clearfix
There is time where flexbox is not work
Check out this curated list https://github.com/philipwalton/flexbugs
So we sometimes need to fall back to old school ‘float’
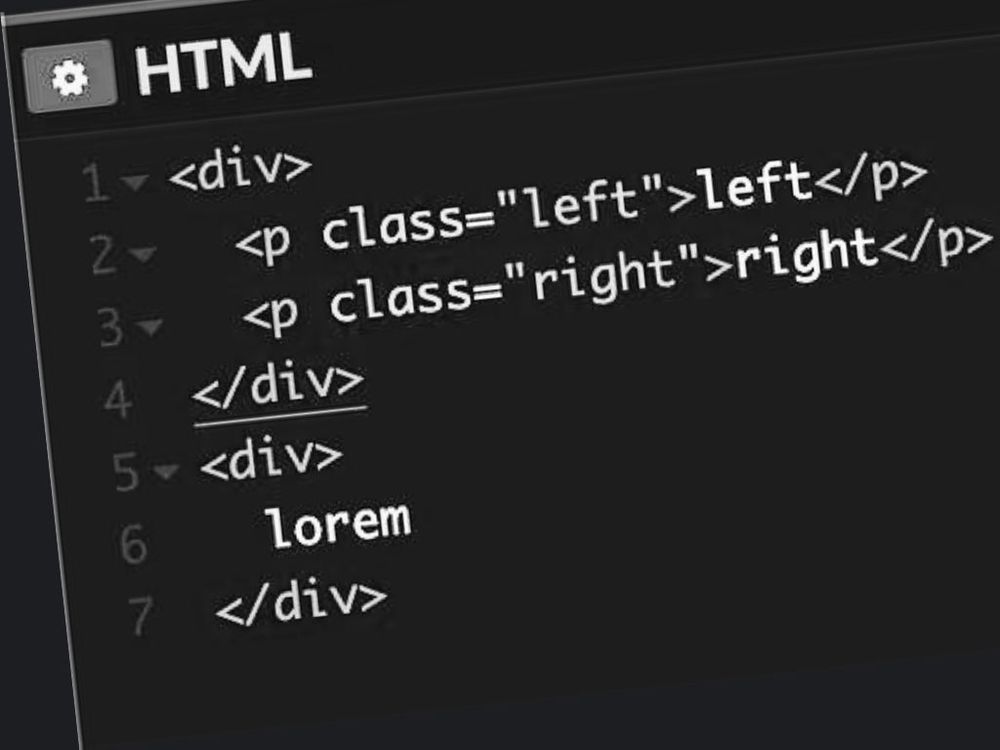
Float left and right
We set the float easily with float property.

Problem after Float
The problem with float is that the element that come after it assume to ‘float’ just like text wrapping around.

So we need to ‘clear’ it
We need to add element then set the CSS property clear: both; to tell that after this element we don’t float anymoreWe can add real element but that will pollute our HTML.
So we add pseudo element after floating block ::after

Here we go, the old school float works like our bad old day !